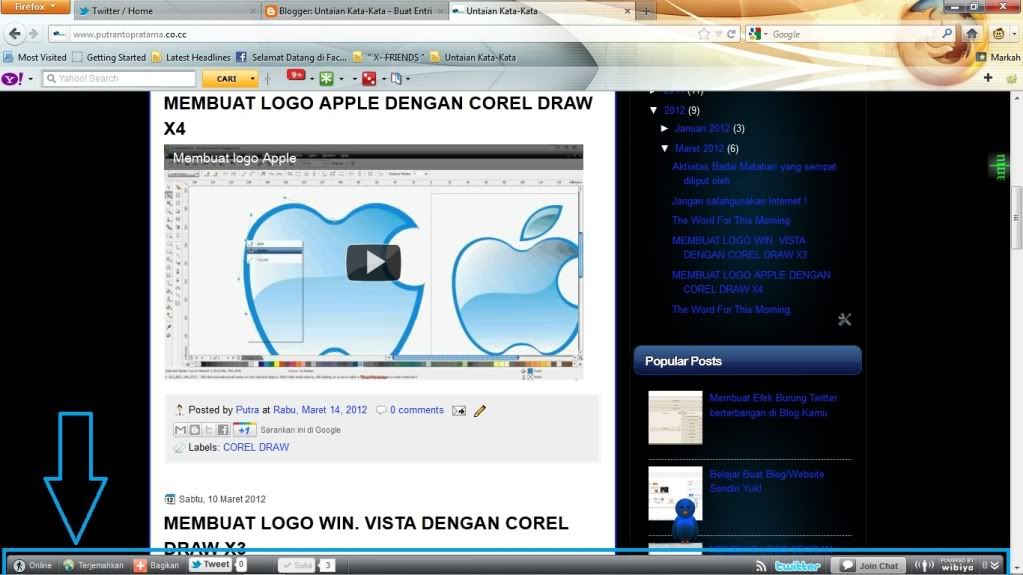
Seperti yang anda bisa lihat pada gambar diatas,ada area yang saya beri garis luar kotak berwarna biru. Yap,benar ini adalah wujud dari wibiya toolbar. Kegunaan Wibiya Toolbar ini bermacam-macam tetapi yang paling banyak digunakan karena ia praktis untuk nge-share blog yang memiliki widget ini. Bisa share ke Twitter,Facebook,dan lain-lainnya.
Bahkan kita disini juga disediakan ruang chat untuk ngobrol dengan orang lain yang sedang membaca blog yangkita kunjungi. Bisa juga untuk melihat seberapa banyak orang yang sedang online di blog kita. Macam-macam jenis dari kegunaannya membuat widget ini banyak dipakai orang. Tetapi,bukan tidak memiliki kelemahan,widget ini juga terkadang membuat blog kita menjadi berat apabila di scroll up/down. Tetapi kita bisa menyiasatinya dengan tidak terlalu banyak menaruh widget di toolbar ini seperti yang ada di gambar ini.
Bahkan kita disini juga disediakan ruang chat untuk ngobrol dengan orang lain yang sedang membaca blog yangkita kunjungi. Bisa juga untuk melihat seberapa banyak orang yang sedang online di blog kita. Macam-macam jenis dari kegunaannya membuat widget ini banyak dipakai orang. Tetapi,bukan tidak memiliki kelemahan,widget ini juga terkadang membuat blog kita menjadi berat apabila di scroll up/down. Tetapi kita bisa menyiasatinya dengan tidak terlalu banyak menaruh widget di toolbar ini seperti yang ada di gambar ini.
Bagaimana caranya mendapatkan widget ini? Silahkan saja pergi kehalaman utama/homepagenya Wibiya di http://wibiya.conduit.com
Nanti akan muncul gambar seperti ini :
1.) Klik simbol "GET IT NOW".
Lalu nanti anda akan sign up terlebih dahulu ke wibiya.conduit.com. Jika Sudah Klik Next.
2.) Silahkan Pilih TEMA yang diinginkan.
Pilih TEMA berdasarkan keinginan dan kebutuhan anda. Jika sudah Klik Next.
3.) Silahkan pilih jenis widget yang anda ingin taruh di Wibiya Toolbar nantinya.
Note : Faceboook Like Button dan Facebook Page memerlukan suatu halaman di Facebook untuk disukai. Youtube juga memerlukan channel untuk di feed.
Jadi saya sarankan yang di centang hanyalah Latest post,Real-Time Users,Twitter Dashboard,Smart Share dan Tweet Button yang tidak memerlukan step yang begitu susah. Jika sudah Klik Next.
4.) Lalu copy dan pastekan kode yang ada ke dalam blog kamu. Kedalam "add html/javascript" (Jangan beri Judul).
5.) Simpan.
6.) Buktikan Hasilnya.
Terima Kasih Sudah membaca,semoga artikel ini bermanfaat :).










0 comments:
Posting Komentar
Komentar anda mungkin tidak langsung dibalas,karena saya jarang sekali online.
Tetapi terima kasih atas perhatiannya pada blog saya.